Automate Web Performance Analysis
Table of Contents:
Introduction to Page Performance Analysis
Google Search Console is a reflection of what Google thinks/sees/understands about a website’s pages. As with any reflection, there’s not much you can do to change it directly. If you want to modify it, you need to act on the site’s pages.
But why would you want to modify it? The obvious answer would be: so that Google likes it more and thus shows it to more interested users, appearing higher in search results.
You can modify it in many ways; but how do you know what Google would like? Fortunately, Google Search Console provides us with information from which we can draw some conclusions. For example, detailed data about page performance, essential information such as Clicks, Impressions, CTR, and Position. If a page has significant organic traffic (sent by Google), this information can suggest actions to make Google fall in love with our page.
Classic / Manual Performance Analysis
To access this information, go to Search Console, select the property containing the site of interest, and then navigate to “Performance”. Click on “+ New” to filter by a page. In the pop-up that appears, choose “Exact URL” and enter the URL of the page you want to analyze. Click “Apply”.
In the table below the graph, in the “QUERIES” tab, a list of all Google searches appears – note – for which Google considers our page RELEVANT. It also shows how many clicks visitors sent to our page, how many times it was displayed as a response to those searches (Impressions), CTR (obviously, click-through rate: what percentage of those who saw our link clicked on it), and – very importantly – the average position our page occupies in the SERP (Search Engine Results Pages) for that search.
With a bit of common sense and healthy thinking, you can draw the first conclusions (low hanging fruits) without being an SEO expert. For example:
- If the page is – let’s say – informational, but Google considers it relevant for transactional queries as well, it means that what appears on the page is not very clear and should be clarified.
- If the CTR is low, it means that although the page appears in search results, people do not click on it. What users see in Google is the meta-title and meta-description, so these should be made more clickable.
- If for a query the page appears in the average position 11 – 20 and that query does not even appear on the page, how do you think Google would react if you wrote a direct answer to that query on your page?
Performance Analysis with AI / ChatGPT
If you are familiar with ChatGPT, Claude, etc., the next logical step is to find a way to use these tools in the performance analysis process.
- Export the table data from GSC above. In the top right, click on “EXPORT” and choose “Download CSV”. The obtained file contains all the data in an easy-to-analyze format.
- Upload the obtained file to ChatGPT.
- In the prompt, describe what the file contains (an export from GSC of performance data for the page at URL…) and ask it to analyze them using a preferred framework (e.g., SWOT or Pareto).
- ChatGPT will analyze the data and provide action directions. For example, the 20% of queries that bring 80% of the traffic, on which to focus in optimizing the page. Or “opportunities” queries to consider.
This process can save a lot of time. Instead of spending hours manually analyzing the data, you can get detailed results in a few minutes. It makes a big difference in how you manage SEO optimization.
But why stop there? You can go even further by using, in addition to AI, digital automation.

Automating Performance Analysis with AI and Digital Automation
For convenience, you can use Google Sheets, but Airtable would be more practical. Create a table with specific columns for:
- GSC property
- URL of the page to be analyzed
- start date of the period to be analyzed
- end date of the period to be analyzed
- number of requested queries (sometimes there are hundreds of queries for a page)
- framework used for analysis
Here you can make a copy of such a table: https://docs.google.com/spreadsheets/d/1tdQgoKPtPjndVrjHKfalhD1ka0oJaO4wgQhYPxIW-EQ/edit?usp=sharing
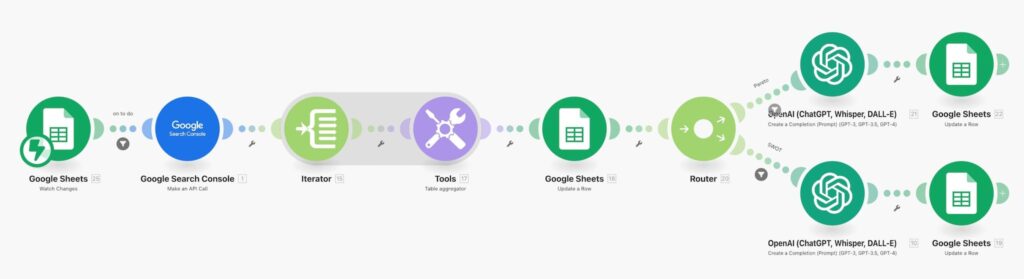
Then use Make.com to fully automate the process. You can configure a scenario with the following modules:
- Google Sheets module to retrieve the above data
- Google Search Console module to send the URL and receive the data to be analyzed
- module that iterates through all the queries of the response
- module that aggregates these iterations into a readable format
- router that directs the scenario flow based on the type of analysis requested
- OpenAI module that takes the aggregated data, analyzes it, and responds with action directions
- Google Sheets module that saves the analysis results in the table
Here you can download a template of this scenario that you can import into make.com and create a copy of the automation: https://www.web-selt.eu/wp-content/uploads/JSON/blueprint_GSC-page-performance-booster_v1-10.json
By this method, you can reduce the time needed for analysis from 10-15 minutes to just a few seconds per page. Digital automation combined with artificial intelligence can completely transform how we manage and analyze web page performance.
Of course, the process is not without challenges. It is essential to ensure that all modules are configured correctly. Once everything is set up, the benefits are immense.
Observations and Precautions
Implementing automations can seem challenging, but once completed, you will realize how efficient they can be. However, for this case, there are a few things to keep in mind.
Google Sheets Watch Changes Module
To function, you need to install the “Make for Google Sheets” add-on in your browser. The installation process is not always straightforward and may vary depending on the browser you use, especially on Mac. If an error message appears during installation or the process does not complete successfully, try another browser. In the documentation, Chrome is recommended on Mac, but I only succeeded in Firefox.
Also, if you have multiple Google accounts, connecting the add-on to the make.com scenario does not work with any of them. Try them one by one until you receive the connection confirmation.
Connecting to Google Search Console
For the Google Search Console module in Make.com to work, you need to create an app in Google Cloud with which it will connect. The instructions provided by Make.com are quite clear (https://www.make.com/en/help/app/google-search-console), but it is important to pay attention to every detail to avoid errors. Additionally, if the created app is temporary, you will need to reauthorize the connection periodically to keep the automation active. If the automation stops working after a while, this is the first place to check.
Conclusions and Recommendations
Looking back at the process of automating web page performance analysis, I can say that each step brought new challenges but also significant benefits.
Advantages of Analysis Methods
The first method, the classic one, is ideal for those with SEO experience who prefer to analyze data manually. It is a meticulous approach but time-consuming.
The second method, using ChatGPT for analysis, significantly reduces the time needed to obtain improvement suggestions. It is an excellent option for website owners who want to get quick recommendations without advanced SEO knowledge.
The third method, advanced automation with Make.com and artificial intelligence, is the ideal solution for large websites with many pages. This approach not only saves time but also improves the accuracy and consistency of the analysis. It is perfect for professional use, where every second counts and every decision must be based on accurate data.
Professional Implementation
At Web-Selt, we have implemented an automated solution that automatically retrieves the pages to be analyzed from the site’s sitemap and runs the analysis at regular intervals. For example, we run this analysis every three months to provide our clients with effective recommendations.
Final Thoughts
Automating web page performance analysis is not just about efficiency, but also about making more informed and faster decisions. It is about having a clear and detailed picture of what works and what doesn’t, so you can intervene quickly and effectively. In the digital era, where everything moves fast, these skills are invaluable.
I hope the experiences and tips presented in this article will be useful in optimizing your own web pages and implementing automations that save you valuable time and resources.
Affiliate link to make.com, if you haven’t created an account there yet: https://www.make.com/en/register?pc=webselt
The make.com automation template for generating the scenario can be downloaded from: https://www.web-selt.eu/wp-content/uploads/JSON/blueprint_GSC-page-performance-booster_v1-10.json
A copy of the Google Sheets used for automation can be made at: https://docs.google.com/spreadsheets/d/1tdQgoKPtPjndVrjHKfalhD1ka0oJaO4wgQhYPxIW-EQ/edit?usp=sharing
